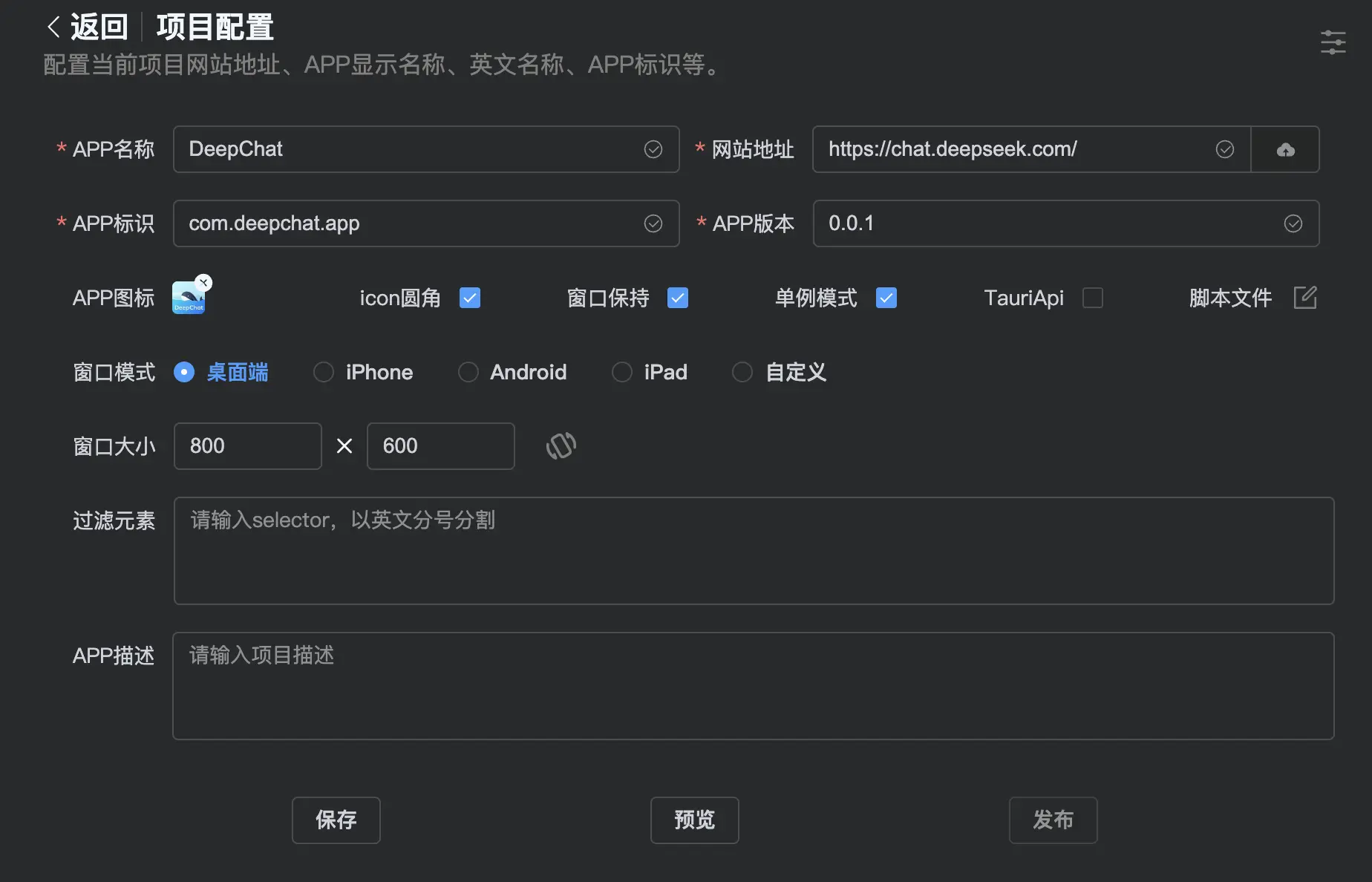
Basic Configuration
After creating your project, you'll need to configure some basic settings. These include your app name, the URL to package, the app identifier (ID), and the version number. The first four fields are required, while the rest can be configured based on your needs.
- App Name: Supports Chinese, English, etc., but no spaces.
- Website URL: Can be a local or web address, but must start with
http://orhttps://. Alternatively, you can use a local HTML file or adistfolder from a Vue/React build. - App ID: A unique identifier for your software (cannot be duplicated across projects).
- Version Number: Used to distinguish different versions of your app.

After basic configuration, click the Preview button to see how your app will look. If everything is correct, click Publish to start packaging.
Important Notes:
- App Name: Supports Chinese, English, etc., but no spaces.
- Website URL:
- Can be a local or web address (must start with
http://orhttps://). - Can also be a local HTML file or a
distfolder from Vue/React builds. - Single file size should not exceed 10MB (due to GitHub restrictions). For large files (e.g., videos/images), use external links or compress them below 10MB.
- Can be a local or web address (must start with
- App ID: Must be unique (no duplicates).
- Version Number: Used to track app updates.
- App Icon:
- Supports local image uploads.
- macOS rounded corners option available.
- Defaults to PakePlus icon if not set.
- Window Persistence: Restores window size/position on relaunch.
- Single Instance Mode: Prevents multiple app instances.
- Debug Mode: Enables debugging in the preview window.
- Tauri API: Allows calling Tauri APIs from JavaScript.
- Script File:
- Supports custom JS injection (executes on app launch).
- Warning: Advanced feature (do not modify if unfamiliar with coding).
- Window Mode:
- Supports Desktop/iPhone/iPad/Android/Custom layouts.
- Element Filtering: Hides unwanted elements (e.g., ads) via CSS selectors.
- App Description: Briefly explain your app’s purpose.
- Advanced Settings (Top-Right):
- Custom window configurations (refer to Tauri2 docs).
- Warning: Advanced feature (do not modify if unsure).
- JSON Configuration:
- Supports JSON-based customization (refer to Tauri2 docs).
- Warning: Advanced feature (do not modify if unsure).
- Inject jQuery:
- Adds jQuery support for DOM manipulation in scripts.
- Warning: Use with caution if unfamiliar with jQuery.
Next Steps
- Click Preview to verify your app’s appearance.
- Click Publish to start the packaging process.
- For advanced settings, refer to the Tauri2 documentation (recommended for experienced users only).